Hey there!
I can not believe it, but somehow I end up blogging about our first game release three days after we actually released it and posted in thousands of forums about it ^^.
But anyways, I am glad to officially anounce the release of our first completed game "Nightmare Defender". Please check it out in the Google Play Store:
https://play.google.com/store/apps/details?id=com.djantelware.nightmaredefender
And look at our awesome landing page:
https://sites.google.com/site/nightmaredefender/
And of course we have a facebook page:
https://www.facebook.com/nightmareDefender
This is a very exciting but also busy time, that is why I have not that much time for new blog entries. But there are definitely more to come! The next thing I plan are Inkscape tutorials, as Inkscape is a really awesome tool for game graphics.
Stay tuned and thanks for reading!
DJantel Ware Dev
Indie Android Game Development
Donnerstag, 15. Januar 2015
Donnerstag, 25. Dezember 2014
AndEngine Forum
Hi again!
In this post, we want to talk about the AndEngine forum. As all of you who looked into it must have noticed, it is unfortunately completely unuseable. Spam bots are everywhere, every thread is getting flooded away within minutes. The problem is, that almost all mods are gone and the very few remaining can not fight against all of this by themselves - plus they do not have the proper rights to create new mods who could help clean the mess.
But because there are still a lot of people interested in AndEngine - people who want to have a platform to talk about it - we thought we would give it a try and recreate the forum on another host. By now, there are quite some people in there and the community is growing every day.
So if you also are interested in AndEngine, come and join the new forum.
www.andengine-community.com
In this post, we want to talk about the AndEngine forum. As all of you who looked into it must have noticed, it is unfortunately completely unuseable. Spam bots are everywhere, every thread is getting flooded away within minutes. The problem is, that almost all mods are gone and the very few remaining can not fight against all of this by themselves - plus they do not have the proper rights to create new mods who could help clean the mess.
But because there are still a lot of people interested in AndEngine - people who want to have a platform to talk about it - we thought we would give it a try and recreate the forum on another host. By now, there are quite some people in there and the community is growing every day.
So if you also are interested in AndEngine, come and join the new forum.
www.andengine-community.com
Freitag, 19. Dezember 2014
A little something about our project: Nightmare Defender
In this post we want to tell you something about our project, it is called "Nightmare Defender". Nightmare Defender is an Android game that will be available in Google Play pretty soon.
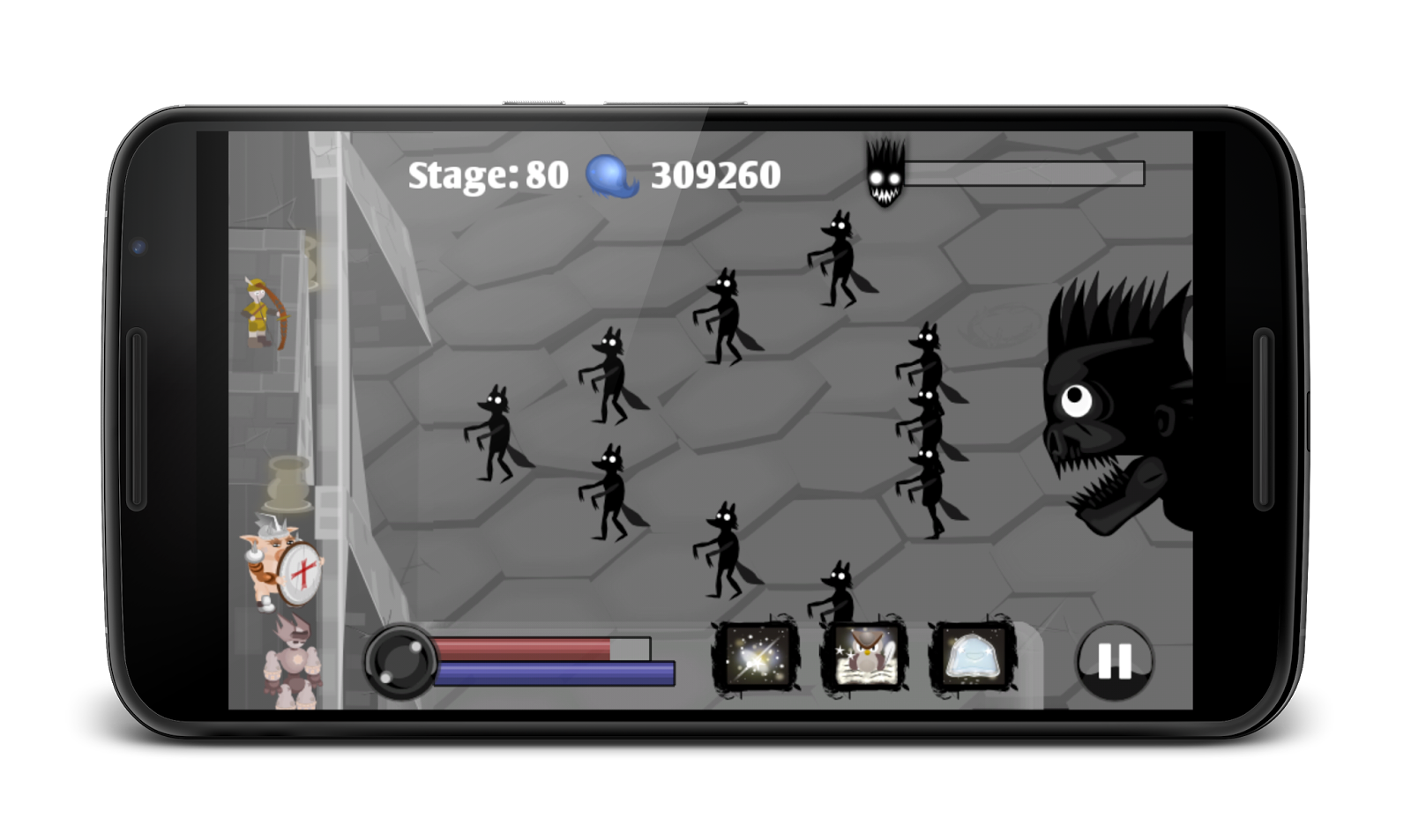
It is basically one of this defender games, where you have to defend your castle against a horde of monsters. So there you are, equipped with bow and arrow to do your best to protect your lovely castle against creatures of the dark. Besides there are a couple of magical spells you can learn and cast that help you in your endless battle. Same old until now.
But this will not be enough in the long run, the shadow creatures are getting strogner really fast and end bosses make your life even harder. You need the help of guards!
Guards are creatures whose only purpose in life is to save your ass. Train them, evolve their abilities and you might stand a chance. Your guards will change their appearance and abilities as they get stronger.
A ton of other abilities will help you along the way.
Here is a quick screenshot:
It is basically one of this defender games, where you have to defend your castle against a horde of monsters. So there you are, equipped with bow and arrow to do your best to protect your lovely castle against creatures of the dark. Besides there are a couple of magical spells you can learn and cast that help you in your endless battle. Same old until now.
But this will not be enough in the long run, the shadow creatures are getting strogner really fast and end bosses make your life even harder. You need the help of guards!
Guards are creatures whose only purpose in life is to save your ass. Train them, evolve their abilities and you might stand a chance. Your guards will change their appearance and abilities as they get stronger.
A ton of other abilities will help you along the way.
Here is a quick screenshot:
Dienstag, 16. Dezember 2014
GameDev Tutorial: Creating sounds with cheap equipment!
Hi!
We indie game devolpers often need sounds. There are already quite some good public domain and Attribution license resources out there, but often you just do not find what you look for. In this case your only choice (if you have no money to spend) is making this stuff yourself.
I am often forced to do so. Having only very crappy equipment and not really the money to buy fancy stuff, I needed to find a way to create sounds in acceptable quality with this very crappy stuff.
This is what I have:
It is a very cheap webcame I "borrowed" (stole XD) from my wife. I use this as my microphone. This can only produce very crappy sound quality with a lot of noise is probably what you are thinking right now. And yes, you are right :D. That's indeed what it does. There is a lot of noise in the sound file that this little thing is able to generate.
But there is this awesome tool you probably already know of - Audacity!
It is open-source and thus completly free. But it is doing an amazing job on noise removal!
I want to show you how to exploit that!
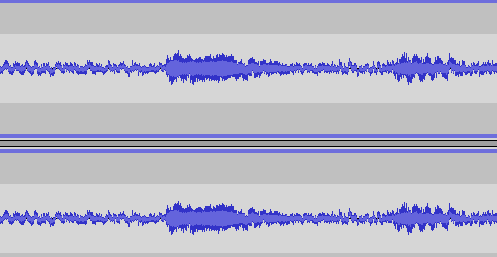
So when you record something with Audacity, and you have a very bad "microphone", your file might look something like this:
As you can see there is a lot of noise in there. And here is the trick: Before you record your actual sound, let your "microphone" record the "silence" of your room. Something like two or three seconds of silence. After that, record the actual sound.
When you are ready, go and select the silence part of the recording:
After that, go to the menu point "Effect" and select the "Noise Removal" Option:
In the upcoming window, click on the "Get Noise Profile" button:
The window will simply disappear. But Audacity did what it had to do!
Now go ahead and select your whole recording (ctrl+A). After that, go again to Effect--> Noise Removal - but this time, click on the Ok button.
And baaam, the noise is gone!
Audacity does a pretty good job on this. I was able to produce some pretty decent stuff. It may not be the high quality huge game studios can produce, but they also spend a buttload of money on that. And compared to that - one can produce amazing stuff using this very simple technique.
Thanks for reading!
We indie game devolpers often need sounds. There are already quite some good public domain and Attribution license resources out there, but often you just do not find what you look for. In this case your only choice (if you have no money to spend) is making this stuff yourself.
I am often forced to do so. Having only very crappy equipment and not really the money to buy fancy stuff, I needed to find a way to create sounds in acceptable quality with this very crappy stuff.
This is what I have:
It is a very cheap webcame I "borrowed" (stole XD) from my wife. I use this as my microphone. This can only produce very crappy sound quality with a lot of noise is probably what you are thinking right now. And yes, you are right :D. That's indeed what it does. There is a lot of noise in the sound file that this little thing is able to generate.
But there is this awesome tool you probably already know of - Audacity!
It is open-source and thus completly free. But it is doing an amazing job on noise removal!
I want to show you how to exploit that!
So when you record something with Audacity, and you have a very bad "microphone", your file might look something like this:
As you can see there is a lot of noise in there. And here is the trick: Before you record your actual sound, let your "microphone" record the "silence" of your room. Something like two or three seconds of silence. After that, record the actual sound.
When you are ready, go and select the silence part of the recording:
After that, go to the menu point "Effect" and select the "Noise Removal" Option:
In the upcoming window, click on the "Get Noise Profile" button:
The window will simply disappear. But Audacity did what it had to do!
Now go ahead and select your whole recording (ctrl+A). After that, go again to Effect--> Noise Removal - but this time, click on the Ok button.
And baaam, the noise is gone!
Audacity does a pretty good job on this. I was able to produce some pretty decent stuff. It may not be the high quality huge game studios can produce, but they also spend a buttload of money on that. And compared to that - one can produce amazing stuff using this very simple technique.
Thanks for reading!
Dienstag, 9. Dezember 2014
AndEngine Tutorial: Displaying some graphics - the right way
Hi.
We had a lot of stuff to do in the last couple of days, but now I thought it was time again to post something.
Based on some trouble I notice a lot of new AndEngine users have, I wanted to write a little something about working with sprites. So let's cover the basics at first real quick.
Notice that we use AndEngine GLES2 (not AC), so the code snippets probably won't work 1-1 if you use AnchorCenter. But the basic stuff still applies. Do not skip the UpdateThread part of this tutorial, as this is something almost every beginner is doing wrong, getting really ugly errors.
There are a few sprite types you can use in AndEngine:
A TiledSprite is a Sprite that is divided/"cut" into tiles. The image you use for that is getting "cut" into rectangles. So if you specify a 3x2 TiledSprite, the image you use for that will be cut into 6 equally big tiles and a TiledSprite will display only one of this tiles at the same time. Of course you can tell the TiledSprite which tile you want to display.
The AnimatedSprite is a TiledSprite with the advantage, that you can animate it by telling which of the tiles it should display in which order and for how long. So you can create something that is often called a sprite sheet, with different states of some graphic that you want to animate on the same image file. For example the different positions of a stick figure that is doing some movements.
At first you have to create the TextureAtlas:
The variables width and height should be at least the size of your image file you want to load.
And using this TextureAtlas and the BitmapTextureAtlasTextureRegionFactory class, we can easily create our TextureRegion.
Notice the first line, where we set the AssetBasePath to "/gfx". This means that the "myImage.png" file will be looked for in your assets/gfx/ directory. You do not need to specify this every time you create a new TextureAtlas/Region and Sprite, the Factory will remember the last thing you configured. But it is safe to call it if you have more than one directory you load images from and constantly switch the AssetBasePath, otherwise it can lead to nasty bugs where AndEngine can not find a certain file all of a sudden, simply because you changed the path in your last call to something else.
In order for your TextureAtlas to be loaded into memory, you need to call "load()" on it. Like that:
Now we have everything we need to create a Sprite. This is done like that:
pX and pY will be the position of the Sprite, but of course you can change this later by calling "mySprite.setPosition(x,y);".
The whole thing in one snippet would be the following:
Also please notice: You can create as many Sprites(of the same kind) out of one TextureAtlas+Region as you like and you need to "load()" every TextureAtlas only once, so you do not have to create and load new ones for every new Sprite that uses the same texture (image). You just need to create this stuff for every new image you want to load into memory.
The last two arguments of the "createTiledFromAsset(...)" method are the columns and the rows.
So you will get three columns and two rows, resulting in 6 different tiles.
Your TiledSprite will display the tile with index 0 per default. You can change the current displayed tile by calling "setCurrentTileIndex(index)" on your TiledSprite. The following image demonstrates how the above code would divide the image file and what the indices of the tiles would be:
The magic happens, when you call the "animate(...)" method on your AnimatedSprite. My favorite one is the following, which gives you quite good control over what happens:
The second parameter is an int array. This one specifies the indices of your tiles in the order you want them to be displayed.
The last parameter is a boolean which specifies if you want to loop the animation. This means that after it displayed tile 0, 1 and 2 it would start from the beginning displaying 0 etc. again.
The second approach should be favored if you want to have something like layers, but this can be explained in another post.
The simple approach that is often seen in tutorials is to simply do this:
While this is true, the very important part about the whole thing is missing! You ALWAYS have to attach your stuff (like Shapes or Sprites) you want to be drawn on the UpdateThread! Otherwise this will lead to something like "
Something that is really ugly to debug because the Exception trace usually does not give you any hint which portion of YOUR code produced the Exception.
To avoid this and have a clean code base, attach AND detach the stuff you want to be drawn always on the UpdateThread like this:
You could use my class like this to safely attach or detach your stuff:
The parameters in this call are your activity, your parent (on which your Sprite should be attached) and your Sprite itself of course.
The class looks like this:
We had a lot of stuff to do in the last couple of days, but now I thought it was time again to post something.
Based on some trouble I notice a lot of new AndEngine users have, I wanted to write a little something about working with sprites. So let's cover the basics at first real quick.
Notice that we use AndEngine GLES2 (not AC), so the code snippets probably won't work 1-1 if you use AnchorCenter. But the basic stuff still applies. Do not skip the UpdateThread part of this tutorial, as this is something almost every beginner is doing wrong, getting really ugly errors.
Basics
When you write a game one of the most important things is to display some graphics, these are usually called sprites in the 2D game development scene. And this is what they are called in AndEngine as well.There are a few sprite types you can use in AndEngine:
- Sprite
- TiledSprite
- AnimatedSprite
A TiledSprite is a Sprite that is divided/"cut" into tiles. The image you use for that is getting "cut" into rectangles. So if you specify a 3x2 TiledSprite, the image you use for that will be cut into 6 equally big tiles and a TiledSprite will display only one of this tiles at the same time. Of course you can tell the TiledSprite which tile you want to display.
The AnimatedSprite is a TiledSprite with the advantage, that you can animate it by telling which of the tiles it should display in which order and for how long. So you can create something that is often called a sprite sheet, with different states of some graphic that you want to animate on the same image file. For example the different positions of a stick figure that is doing some movements.
TextureAtlas & TextureRegion
Before you can create your Sprite, you need to create a TextureAtlas and a TextureRegion. There are already plenty of good tutorials that explain what exactly these things are, so I am not going to repeat this stuff. The most improtant fact that you need to know at first is, that you need to create them before you can create your sprite.Creating a Sprite
So lets see how we can create a Sprite with AndEngine GLES2 (not AC! But it should be pretty similar.).At first you have to create the TextureAtlas:
myTextureAtlas = new BitmapTextureAtlas(activity.getTextureManager(), width, height, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
The variables width and height should be at least the size of your image file you want to load.
And using this TextureAtlas and the BitmapTextureAtlasTextureRegionFactory class, we can easily create our TextureRegion.
BitmapTextureAtlasTextureRegionFactory.setAssetBasePath("gfx/");
myTextureRegion = BitmapTextureAtlasTextureRegionFactory.createFromAsset(myTextureAtlas, activity, "myImage.png",0, 0);
Notice the first line, where we set the AssetBasePath to "/gfx". This means that the "myImage.png" file will be looked for in your assets/gfx/ directory. You do not need to specify this every time you create a new TextureAtlas/Region and Sprite, the Factory will remember the last thing you configured. But it is safe to call it if you have more than one directory you load images from and constantly switch the AssetBasePath, otherwise it can lead to nasty bugs where AndEngine can not find a certain file all of a sudden, simply because you changed the path in your last call to something else.
In order for your TextureAtlas to be loaded into memory, you need to call "load()" on it. Like that:
myTextureAtlas.load();
Now we have everything we need to create a Sprite. This is done like that:
Sprite mySprite = new Sprite(pX, pY, myTextureRegion,activity.getVertexBufferObjectManager());
pX and pY will be the position of the Sprite, but of course you can change this later by calling "mySprite.setPosition(x,y);".
The whole thing in one snippet would be the following:
myTextureAtlas = new BitmapTextureAtlas(activity.getTextureManager(), width, height, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
BitmapTextureAtlasTextureRegionFactory.setAssetBasePath("gfx/");
myTextureRegion =BitmapTextureAtlasTextureRegionFactory.createFromAsset(myTextureAtlas, activity, "myImage.png",0, 0);
myTextureAtlas.load();
Sprite mySprite = new Sprite(pX, pY,myTextureRegion,activity.getVertexBufferObjectManager());
Also please notice: You can create as many Sprites(of the same kind) out of one TextureAtlas+Region as you like and you need to "load()" every TextureAtlas only once, so you do not have to create and load new ones for every new Sprite that uses the same texture (image). You just need to create this stuff for every new image you want to load into memory.
Creating a TiledSprite
The same mechanics are used to create the other Sprite types as well, the only difference is that you need to call "createTiledFromAsset(...)" on the BitmapTextureAtlasTextureRegionFactory. The whole code in one thing: myTextureAtlas = new BitmapTextureAtlas(activity.getTextureManager(), width, height, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
BitmapTextureAtlasTextureRegionFactory.setAssetBasePath("gfx/");
myTiledTextureRegion = BitmapTextureAtlasTextureRegionFactory.createTiledFromAsset(myTextureAtlas, activity,"mySpriteSheet.png", 0, 0, 3, 2);
myTextureAtlas.load();
TiledSprite sprite = new TiledSprite(y, x, myTiledTextureRegion,activity.getVertexBufferObjectManager());
The last two arguments of the "createTiledFromAsset(...)" method are the columns and the rows.
So you will get three columns and two rows, resulting in 6 different tiles.
Your TiledSprite will display the tile with index 0 per default. You can change the current displayed tile by calling "setCurrentTileIndex(index)" on your TiledSprite. The following image demonstrates how the above code would divide the image file and what the indices of the tiles would be:
Creating an AnimatedSprite
And again, creating the AnimatedSprite is pretty much the same, you create your TiledTextureRegion but instead of creating a TiledSprite out of it, you create your AnimatedSprite. Like this: myTextureAtlas = new BitmapTextureAtlas(activity.getTextureManager(), width, height, TextureOptions.BILINEAR_PREMULTIPLYALPHA);
BitmapTextureAtlasTextureRegionFactory.setAssetBasePath("gfx/");
myTiledTextureRegion = BitmapTextureAtlasTextureRegionFactory.createTiledFromAsset(myTextureAtlas, activity,"mySpriteSheet.png", 0, 0, 3, 2);
myTextureAtlas.load();
AnimatedSprite sprite = new AnimatedSprite (y, x, myTiledTextureRegion,activity.getVertexBufferObjectManager());
The magic happens, when you call the "animate(...)" method on your AnimatedSprite. My favorite one is the following, which gives you quite good control over what happens:
boolean loop = true;
sprite.animate(new long[] { 140, 140,140 }, new int[] {0,1,2}, loop);
The second parameter is an int array. This one specifies the indices of your tiles in the order you want them to be displayed.
The last parameter is a boolean which specifies if you want to loop the animation. This means that after it displayed tile 0, 1 and 2 it would start from the beginning displaying 0 etc. again.
Actually displaying the Sprite: UpdateThread
Creating your Sprite instance will of course not lead to the instant displaying of it on your screen. Before your sprite can be drawn/displayed, it has to be attached to the current Scene instance or to some Entity that itself (or one of its ancestors/parents) is attached to the Scene (or the HUD).The second approach should be favored if you want to have something like layers, but this can be explained in another post.
The simple approach that is often seen in tutorials is to simply do this:
mScene.attachChild(sprite);
While this is true, the very important part about the whole thing is missing! You ALWAYS have to attach your stuff (like Shapes or Sprites) you want to be drawn on the UpdateThread! Otherwise this will lead to something like "
FATAL EXCEPTION: UpdateThread
java.lang.IndexOutOfBoundsException: Invalid index 11, size is 0..."Something that is really ugly to debug because the Exception trace usually does not give you any hint which portion of YOUR code produced the Exception.
To avoid this and have a clean code base, attach AND detach the stuff you want to be drawn always on the UpdateThread like this:
activity.runOnUpdateThread(new Runnable() {
@Override
public void run() {
mScene.attachChild(mySprite); //or mySprite.detachSelf()
}
});
Easier way attaching/detaching
As you can see attaching your Sprites (Entites) the right way leads to a very bloated code plus it leads to heavy code duplication. To avoid blowing up your code unnecessarily, you should create yourself a Util class that hides away all the unnecessary stuff. I share my own version with you :). But notice again, this will not work with AndEngine GLES2 Anchor Center, as you need to call the "runOnUpdateThread" method on Engine instead of Activity. I am not sure if there are other differences one would need to adapt. But I am sure you will be able to change this little differences if you need to. :DYou could use my class like this to safely attach or detach your stuff:
SafeAttachDetach.attach(activity, mScene, mySprite);
The parameters in this call are your activity, your parent (on which your Sprite should be attached) and your Sprite itself of course.
The class looks like this:
import java.util.ArrayList;
import java.util.List;
import org.andengine.entity.IEntity;
import org.andengine.ui.activity.BaseGameActivity;
public class SafeAttachDetach{
public static void attach(BaseGameActivity activity, final IEntity parent, final IEntity child)
{
activity.runOnUpdateThread(new Runnable()
{
public void run()
{
if(child != null && parent != null && child.hasParent() == false)
parent.attachChild(child);
}
});
}
public static void detach(BaseGameActivity activity, final IEntity entityToDetach)
{
activity.runOnUpdateThread(new Runnable()
{
public void run()
{
if(entityToDetach != null )
entityToDetach.detachSelf();
}
});
}
public static void massAttach(BaseGameActivity activity, final IEntity parent, final List<IEntity> children)
{
activity.runOnUpdateThread(new Runnable()
{
public void run()
{
ArrayList<IEntity> copyOfList = new ArrayList<IEntity>(children);
for(IEntity entity : copyOfList)
{
if(entity != null && parent != null && entity.hasParent() == false)
parent.attachChild(entity);
}
}
});
}
public static void massDetach(BaseGameActivity activity, final List<IEntity> children)
{
activity.runOnUpdateThread(new Runnable()
{
public void run()
{
ArrayList<IEntity> copyOfList = new ArrayList<IEntity>(children);
for(IEntity entity : copyOfList)
{
if(entity != null)
entity.detachSelf();
}
}
});
}
}
Mittwoch, 26. November 2014
What tools are needed for game development
Ok, so the logo for this blog is designed and the first configurations are done. It has to be enough for the time being and I can go to the first game development related post.
What tools do you need to start developing games - or in our case, android games. Many people go on and try to start from scratch, simply choosing a programming language and trying to program a game engine on their own. When you google and read some indie blogs you find that almost everyone agrees to the fact that this is not the best thing to do for an indie developer or even a small team - the time you will spend basically reinventing the wheel and having something that is probably much more limited than any available solution out there can be much better spend in actually shaping and developing the game itself. There are many engines that are more than good enough for a beginner, like AndEngine or even Unity - which is free under certain conditions and used by many professional developers. Even libgdx, which is a little bit harder to learn and use than AndEngine, would still be a much better start and is free as well.
We chose AndEngine for our projects so far, simply because we played around with it for some time and think that it is really quite easy to get into it and do something productive real quick. Of course there are also some down sides with this choice. The first thing to notice is that engines like Unity or libgdx offer deployment to not just android, but also to iOS or even PCs - which is probably a must in the long run. But targeting the mobile market and not having any iOS device to test and develop on, this was not a real matter for us. At least for now. And being able to use all the stuff we produced while playing with the engine enabled us to get a really quick start with the project we plan to release in the near future. There are other drawbacks like performance issues e.g. when having "too many sprites at once" on the screen, we had this problem in our project and had to change some game mechanics to work around it. But the time we were able to save using AE was enough reason for us to stick with it for now.
So the first thing you need to choose is a game engine. Don't try to reinvent the wheel, there will hardly be any benefit from that. There really is enough work to do with the game logic, graphics, sound effects and music you need.
If you are interested in AndEngine you could start looking here:
http://www.andengine.org/
The other mentioned engines can be found here:
http://libgdx.badlogicgames.com/
http://unity3d.com/unity/multiplatform/mobile
The second important thing you need is of course the visual part, you need graphics. If you have something to spare there are some sources where you can hire freelance artists, one example would be here: http://forums.indiegamer.com/forumdisplay.php?20-Art-Portfolios
Not having any real budget - like in our case- means that you need to produce this graphics yourself. Assuming most of us are not skilled artists this part of game development can be really tough, you need to find ways to produce something that is acceptable and you need to do it in a reasonable amount of time. We all know the approaches of some developers, opening up paint and producing some crap. We know the games and we know that they are hardly ever being downloaded, if we are honest to ourselves than we would also have to admit that we would not want to play something like that as well. Do not get this wrong - graphics are not the most important thing - but only IF they are not complete rubbish. You have to take some time, choose the right tool and learn some basic stuff. You need to produce something that the end user is not instantly repelled by, giving your game a chance being played at all.
I for myself found that Inkscape is a really great tool to accomplish this. It has many advantages:
Inkscape can be found here: https://inkscape.org
In this case a really nice source out there are all this sites that offer royalty free music and sound effects. The first thing to do here is to create yourself some knowledge about the license types out there. The best thing you can find is something that is licensed under "public domain" - this stuff is completly free and you can use it however you like, wihtout having to do anything.
For sound effects that I can not produce myself with a microphone most of the time http://soundbible.com/ was a really good source for me. One should also know KevinMacLeod, in my eyes a very talented artist who is offering his work under the CC Attribution 3.0 license, which basically means that all you have to do is putting his name into the credits of your game. https://www.freesound.org/ proved to be a very good source for me as well. I am always looking for other sources, feel free to leave a comment if you know more :).
This should be enough for the first post.I hope some of you found at least pieces of information useful for you. Thank you for reading :).
Game Engine
What tools do you need to start developing games - or in our case, android games. Many people go on and try to start from scratch, simply choosing a programming language and trying to program a game engine on their own. When you google and read some indie blogs you find that almost everyone agrees to the fact that this is not the best thing to do for an indie developer or even a small team - the time you will spend basically reinventing the wheel and having something that is probably much more limited than any available solution out there can be much better spend in actually shaping and developing the game itself. There are many engines that are more than good enough for a beginner, like AndEngine or even Unity - which is free under certain conditions and used by many professional developers. Even libgdx, which is a little bit harder to learn and use than AndEngine, would still be a much better start and is free as well.
We chose AndEngine for our projects so far, simply because we played around with it for some time and think that it is really quite easy to get into it and do something productive real quick. Of course there are also some down sides with this choice. The first thing to notice is that engines like Unity or libgdx offer deployment to not just android, but also to iOS or even PCs - which is probably a must in the long run. But targeting the mobile market and not having any iOS device to test and develop on, this was not a real matter for us. At least for now. And being able to use all the stuff we produced while playing with the engine enabled us to get a really quick start with the project we plan to release in the near future. There are other drawbacks like performance issues e.g. when having "too many sprites at once" on the screen, we had this problem in our project and had to change some game mechanics to work around it. But the time we were able to save using AE was enough reason for us to stick with it for now.
So the first thing you need to choose is a game engine. Don't try to reinvent the wheel, there will hardly be any benefit from that. There really is enough work to do with the game logic, graphics, sound effects and music you need.
If you are interested in AndEngine you could start looking here:
http://www.andengine.org/
The other mentioned engines can be found here:
http://libgdx.badlogicgames.com/
http://unity3d.com/unity/multiplatform/mobile
Graphics
The second important thing you need is of course the visual part, you need graphics. If you have something to spare there are some sources where you can hire freelance artists, one example would be here: http://forums.indiegamer.com/forumdisplay.php?20-Art-Portfolios
Not having any real budget - like in our case- means that you need to produce this graphics yourself. Assuming most of us are not skilled artists this part of game development can be really tough, you need to find ways to produce something that is acceptable and you need to do it in a reasonable amount of time. We all know the approaches of some developers, opening up paint and producing some crap. We know the games and we know that they are hardly ever being downloaded, if we are honest to ourselves than we would also have to admit that we would not want to play something like that as well. Do not get this wrong - graphics are not the most important thing - but only IF they are not complete rubbish. You have to take some time, choose the right tool and learn some basic stuff. You need to produce something that the end user is not instantly repelled by, giving your game a chance being played at all.
I for myself found that Inkscape is a really great tool to accomplish this. It has many advantages:
- The first, obvious one is that it produces SVGs, scalable vector graphics. This is really great especially for the mobile market, where you have lots of different resolutions out there. With SVGs as your raw format, you can generate your sprites in any resolution you want without (or almost without) any extra effort and get neat graphics.
- The second advantage is that there are really awesome tutorials out there that teach you to generate pretty decent graphics without requiring too much talent, basically by adopting basic geometrical shapes to your needs. One tutorial (or collection of tutorials) that you probably already know - otherwise every indie developer should really know - is this one: http://2dgameartforprogrammers.blogspot.de/
- Another obvious reason is - it is completly free! Something I really appreciate as a poor indie developer :).
Inkscape can be found here: https://inkscape.org
Music and Sound Effects
And of course your game will need some background music and sound effects. I heard people using tools like Fruity Loops and similar stuff and are doing pretty well. I used it for some basic sound effects and still trying to learn the basics of this. But if you are - like us - in no way blessed with talents in this field, it will probably not be enough for some decent background music. There are also many sound effects that can not be produced this way.In this case a really nice source out there are all this sites that offer royalty free music and sound effects. The first thing to do here is to create yourself some knowledge about the license types out there. The best thing you can find is something that is licensed under "public domain" - this stuff is completly free and you can use it however you like, wihtout having to do anything.
For sound effects that I can not produce myself with a microphone most of the time http://soundbible.com/ was a really good source for me. One should also know KevinMacLeod, in my eyes a very talented artist who is offering his work under the CC Attribution 3.0 license, which basically means that all you have to do is putting his name into the credits of your game. https://www.freesound.org/ proved to be a very good source for me as well. I am always looking for other sources, feel free to leave a comment if you know more :).
This should be enough for the first post.I hope some of you found at least pieces of information useful for you. Thank you for reading :).
Opening up a blog.
Hi.
After months of game development and seeing that the first game is ready for a release in the near future (or at least it is that far that I believe it could be :) ) we started to feel like it is time to open up a blog and share our experiences with anyone who would care to listen.
We - that is my wife and me. Being fresh university absolvents (or soon to be in my case), not desiring "life sucking jobs" too much and having the luck to have a little bit of something we can live off for a year or so- we felt like we could dare to try and dive into indie game development for a while, which we expect to be at least a great learning experience. We both have a background in computer science, so the programming part is well covered. Plus I am somewhat into art, I was dreaming about becoming an artist when I was a kid, which was of course not really an option when I entered the age where I had to choose what to do with my education/life. I am nothing compared to a real artist, but it may be just enough to start something like this.
For our first game (or the first to be ready), we chose AndEngine GLES 2 as our game engine. Of course there may be better engines out there and I am well aware that there are many limitations to AE, one of the main things would be performance issues in some situations - but it is also a very easy start for a beginner, something that will let you accomplish just "something" without spending months on basic things like displaying and moving a sprite. Just enough to show you that your idea is doable in a reasonable amount of time and so hopefully enough to simply get you started.
We chose GLES 2 and not GLES 2 AC simply because we already played around with this version for quite some time and have many code snippets that we wanted to reuse that just would not run on the newest version without lots of modifications.
So the first thing that we want to happen here is to shape this blog into something that is acceptable. We chose a ready made blog solution because we do not want too much extra stuff on our minds - so our options here are rather limited. But - just like with AE - it might just be enough to get us started.
After that we plan to blog about the stuff we learned (and still are learning) during our experiment, share some knowledge, make some tutorials. Maybe receive some comments.
After months of game development and seeing that the first game is ready for a release in the near future (or at least it is that far that I believe it could be :) ) we started to feel like it is time to open up a blog and share our experiences with anyone who would care to listen.
We - that is my wife and me. Being fresh university absolvents (or soon to be in my case), not desiring "life sucking jobs" too much and having the luck to have a little bit of something we can live off for a year or so- we felt like we could dare to try and dive into indie game development for a while, which we expect to be at least a great learning experience. We both have a background in computer science, so the programming part is well covered. Plus I am somewhat into art, I was dreaming about becoming an artist when I was a kid, which was of course not really an option when I entered the age where I had to choose what to do with my education/life. I am nothing compared to a real artist, but it may be just enough to start something like this.
For our first game (or the first to be ready), we chose AndEngine GLES 2 as our game engine. Of course there may be better engines out there and I am well aware that there are many limitations to AE, one of the main things would be performance issues in some situations - but it is also a very easy start for a beginner, something that will let you accomplish just "something" without spending months on basic things like displaying and moving a sprite. Just enough to show you that your idea is doable in a reasonable amount of time and so hopefully enough to simply get you started.
We chose GLES 2 and not GLES 2 AC simply because we already played around with this version for quite some time and have many code snippets that we wanted to reuse that just would not run on the newest version without lots of modifications.
So the first thing that we want to happen here is to shape this blog into something that is acceptable. We chose a ready made blog solution because we do not want too much extra stuff on our minds - so our options here are rather limited. But - just like with AE - it might just be enough to get us started.
After that we plan to blog about the stuff we learned (and still are learning) during our experiment, share some knowledge, make some tutorials. Maybe receive some comments.
Abonnieren
Kommentare (Atom)